Transport demo project
This project was designed to demonstrate how Sapelli XML works. We chose the transport topic for two reasons: Firstly, most people can relate to it and secondly, the urban context should illustrate that Sapelli has not been exclusively designed for use in remote areas. This hypothetical case is for people to collect data on the modes of transport they use.

Start by downloading the
Transport Demo v2.3 project file. If using a computer, transfer the project to your Android device using the same steps listed on the Download and install Sapelli page for the APK file.
Alternatively, you can download the project directly onto your phone and load it by scanning this QR code. (Note you will need to have downloaded an app which can read QR codes to do so, such as Barcode Scanner which is compatible with Sapelli).
Who are the users?
Any citizen who wishes to participate in data collection by providing information on what form of transport they use.
Project layout
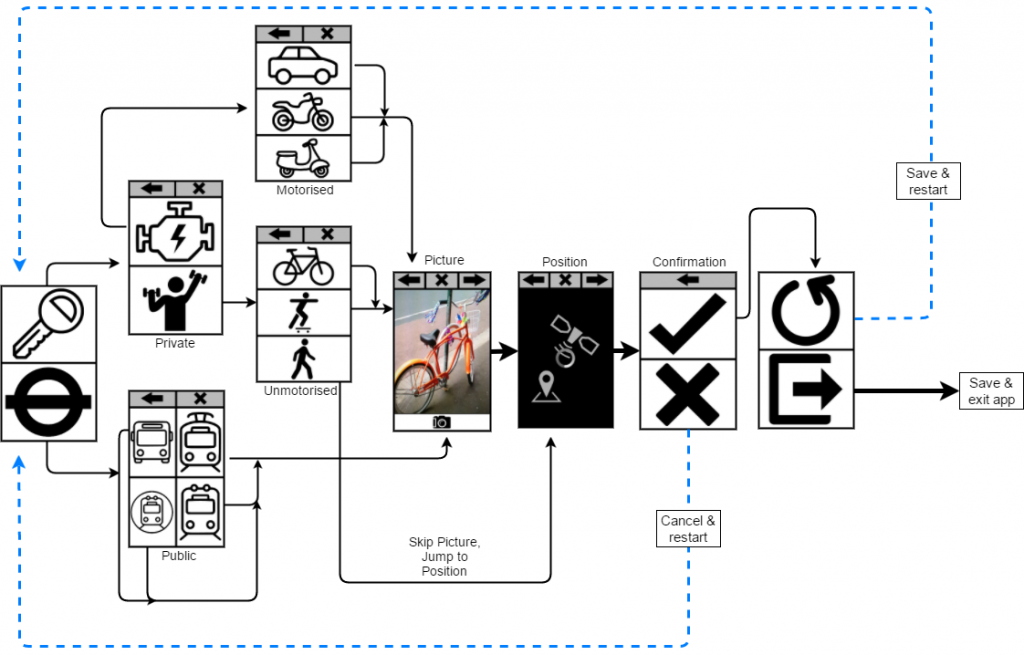
The images below illustrate all the possible pictorial options that may appear on a user’s device. At every stage, each choice the user makes will determine which image appears next. The arrows illustrate the direction of flow.
Project XML
Here you can find the code for this project. Comments have been included in italics in order to guide you through the XML file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<!-- The XML document will begin with the declaration below. --> <?xml version="1.0" encoding="UTF-8"?> <!-- The unique Sapelli Project ID number, the default language (British English), name of the project and version number are declared here. --> <SapelliCollectorProject id="1234" defaultLanguage="en-GB" name="Transport Demo" version="2.3"> <!-- A Configuration element is included before declaring any Forms and enables logging to store the analytics of where users click within the project. --> <Configuration> <Logging enabled="true" /> </Configuration> <!-- This Project only contains one Form element which is given the ID name "Survey". This Form element contains all the Choice, Media and Location fields below. --> <Form id="Survey"> <!-- This first Choice field is the 'root' of the decision tree and contains all the other Choice elements within the tree. Similar to the Form element above it, it is provided with an ID name. The choices contained within this element will be displayed within one column on the device's screen. --> <Choice id="TransportMode" cols="1"> <!-- This Choice set contains all the possible Choice elements if the user were to click the "private" option on the screen. The Choice is represented by an image on the device's screen. --> <Choice img="private.svg"> <!-- "Motorised" is the first Choice image displayed if the user clicks "private". Within the "motorised" Choice element there are three further options for the user to choose from. Each Choice is represented by an image, but also contains a 'value'. The value represents the data that is recorded if the user clicks on that option. --> <Choice img="motorised.svg" rows="3"> <Choice img="car.svg" value="Car"/> <Choice img="motorcycle.svg" value="Motorcycle"/> <Choice img="scooter.svg" value="Scooter"/> <!-- The Choice element which contains the "motorised" Choice set is closed. --> </Choice> <!-- "Unmotorised" is the second Choice displayed if the user clicks "private". Within the "unmotorised" Choice element there are three further options for the user to choose from. Each Choice is represented by an image, but also contains a 'value'. The value represents the data that is recorded if the user clicks on that option. --> <Choice img="unmotorised.svg" rows="3"> <Choice img="bicycle.svg" value="Bicycle"/> <Choice img="skateboard.svg" value="Skateboard"/> <Choice img="walking.svg" value="Walking" jump="Position"/> <!-- The Choice element which contains the "unmotorised" Choice set is closed. --> </Choice> <!-- The Choice element which contains the "private" Choice set is closed. --> </Choice> <!-- This Choice set contains all the possible Choice elements if the user were to click the "public" option rather than the "private" option on the screen. The Choice is represented by an image on the device's screen. The choices contained within this element will be displayed within one column on the device's screen. --> <Choice img="public.svg" cols="2"> <Choice img="bus.svg" value="Bus"/> <Choice img="tram.svg" value="Tram"/> <Choice img="subway.svg" value="Subway"/> <Choice img="train.svg" value="Train"/> <!-- The Choice element which contains the "public" Choice set is closed. --> </Choice> <!-- This decision tree, under the Choice field ID of "TransportMode" is closed --> </Choice> <!-- The Photo element is given an ID name, this Field has been declared as optional for the user and a maximum of one picture can be taken. --> <Photo id="Picture" max="1" optional="true"/> <!-- The Location element is given an ID name. The user's location will be recorded using GPS and the app will wait 120 seconds before using the best known location of the device. This Field has been set to optional. --> <Location id="Position" type="GPS" timeout="120" optional="true"/> <!-- This Choice field is another root to another 'decision tree'. However, noColumn is set to true which means that this tree will not produce any data, it only directs the user through to the end of the project. --> <Choice id="Confirmation" noColumn="true" showCancel="false" showForward="false"> <!-- This Choice set contains all the possible Choice elements if the user were to click the "Ok" option on the screen. The Choice is represented by an image on the device's screen. --> <Choice img="ok.svg" alt="Confirm" showBack="false" showCancel="false" showForward="false"> <!-- "Restart" is the first Choice image displayed if the user clicked "Ok". A written alternative "Another" is specified in case the picture does not display in the app and the text will be displayed instead. A Special Jump "_SAVE+LOOPFORM" means that this option will save the user's data and then clear the data from the Form and start the Project again. --> <Choice img="restart.svg" alt="Another" jump="_SAVE+LOOPFORM"/> <!-- "Exit" is the second Choice image displayed if the user clicked "Ok". A written alternative "Exit" is specified in case the picture does not display in the app and the text will be displayed instead. A Special Jump "_SAVE+EXITAPP" means that this option will save the user's data before clearing the data from the Form and closing the app. --> <Choice img="exit.svg" alt="Exit" jump="_SAVE+EXITAPP"/> <!-- The Choice element which contains the "Ok" Choice set is closed. --> </Choice> <!-- The "cancel" Choice image does not contain any other Choice elements. A written alternative "Discard" is specified in case the picture does not display in the app and the text will be displayed instead. A Special Jump "_LOOPFORM" means that this option will not save the user's data, will clear the data from the Form and start the Project again. --> <Choice img="cancel.svg" alt="Discard" jump="_LOOPFORM"/> <!-- This decision tree, under the Choice field ID of "Confirmation" is closed. --> </Choice> <!-- The Form element is closed. --> </Form> <!-- Finally, the Project element is closed. --> </SapelliCollectorProject> |